豌豆荚产品设计副总裁刘亚平:关于 Quantum Paper 的猜想
根据最近一段时间 Google 发布的产品更新和外界传出来的种种信息看,在本月举行的 Google I/O 上极有可能会发布新一代的设计框架。这个框架的名字目前看起来也相当确定,他叫做 Quantum Paper。这个名字充满想象力,无形的和有形的,科技的和传统的。隐约能够感觉 Google 在这件事情上的野心和这套设计框架想要传达的精神。
Google 的设计
Google 一直宣称自己是一家重视用户体验的公司,但过去他们对体验的重视更多地体现在技术方面。要说真正开始把视觉设计和各产品体验做得统一重视起来的,应该是从几年前开始不停折腾 google.com 的导航开始,相对比较晚。
图:开始重视设计和统一性之后,google.com 导航经历过大大小小若干次调整
虽然起步比较晚,但 Google 在设计上取得了非常大的进展,这些进展主要体现在这些方面:
·更新了几乎所有已有 web 产品的界面视觉,提升界面信息展示质量和界面精细度
·新发布的产品/功能,无一例外地重视界面设计,并且质量相当髙
·Google 的各个产品之间,各个产品在不同平台上,渐渐体现出了很好的一致性
图:Web 上天气查询这样存在已久的模块,也更新为更强调美观和信息展示质量

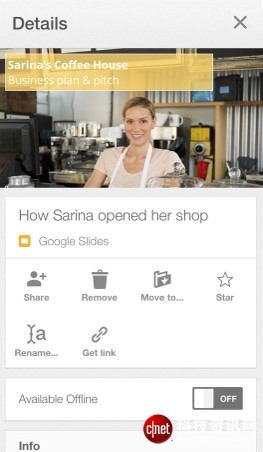
图:即使是 Android 上的 Youtube 和 iOS 上的 Google Drive 这样不同产品在不同平台上的设计风格仍保持高度一致
Google 渐渐改变了一个偏「geek」的形象,用优良和一致的界面设计来包装自己先进的技术,这使得产品更易于使用并更讨大众喜欢,在产品上打下了「Google 设计」的印记。显然 Google 认为现在在设计上取得的成就还不够,这次的 Quantum Paper 正是他们想把 「Google 设计」推向一个新高度的产物。
Quantum Paper Style
从字面来揣测,「quantum」暗喻交互风格,而「paper」指代视觉要素,既追求科技感,又追求一种传统介质情结。到目前为止,Google 发布了三个明显带有 Quantum Paper 色彩的产品:
Google+ for Android
Google I/O 2014 app web
World Cup 2014 Google Now web
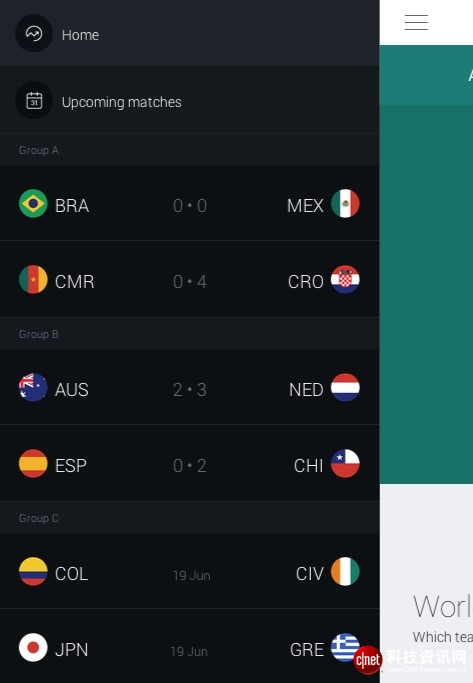
交互方面,在界面切换,操作反馈和状态提示上在引入更多的细节同时做到更自然的动画效果。这一点在 World Cup 2014 for Google Now 上的体现非常明显。
视觉方面,则在刻意强调一种「纸张的感觉」:
·强调传统的排版理念,通过更高要求的对齐关系,留白和图形化等手段来提升信息展示的效率和阅读体验
·在图标,插画和卡片等视觉元素设计上,强调纸的质感和光影效果
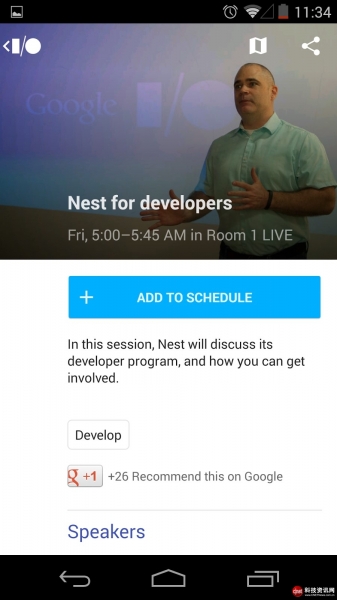
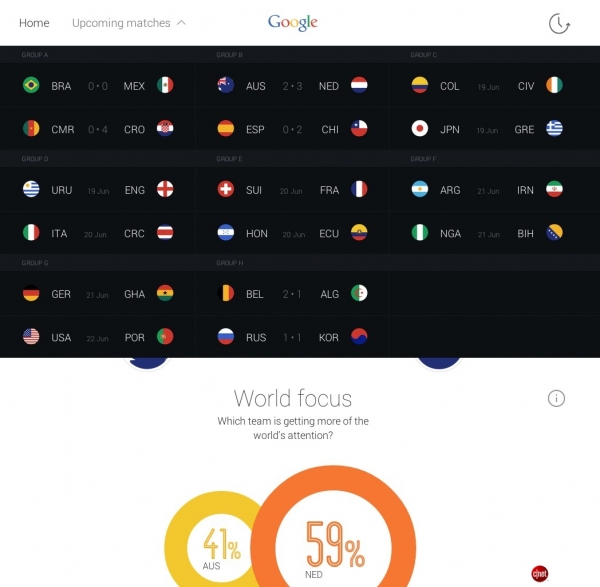
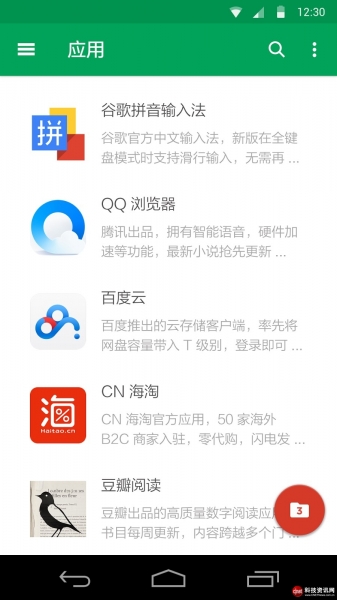
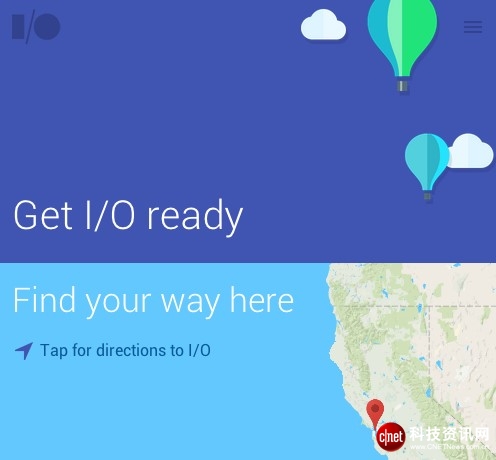
图:World Cup 2014 for Google Now 和 Google I/O 2014 的界面设计都强调传统纸质排版方式

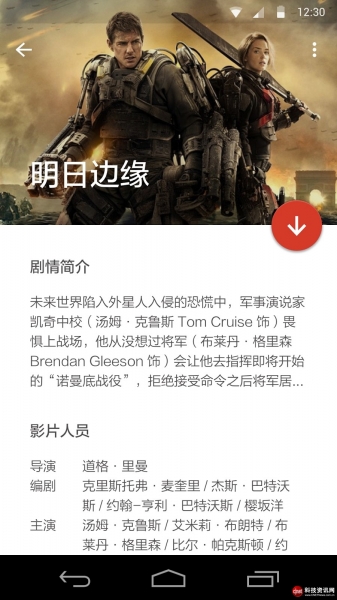
图:Google I/O 2014 网站上的插画突出了纸张的材质、层次和光照效果
除此之外,Quantum Paper 的图标风格更进一步趋向于造型简单,圆润和精致。
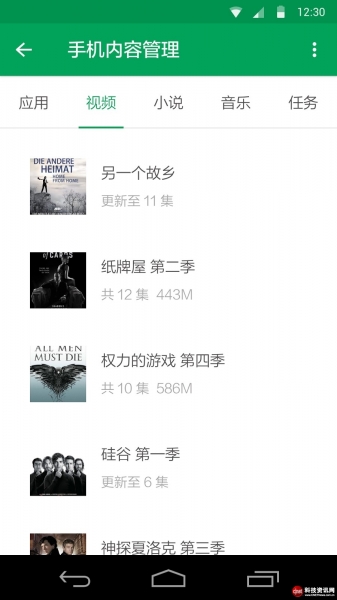
图:比起 Play Newsstand,同样一组 icon 和 Google I/O 2014 上显得造型更简单,圆润和精致。此外根据其他泄漏出来的信息看,在正式的 Quantum Paper 中,左侧的汉堡包 icon 也会改成完整并不紧贴边界的三条横线。
如果说之前 Google 还在致力于怎么样让自己的产品更美,那么 Quantum Paper 则是在这个基础上引入了概念和故事性,把设计质量推向一个更高的境界。
1、桌面到移动设备,PC 到 Mac,Android 到 iOS
众所周知,Google 的产品线丰富到令人发指,几乎涉及到了所有平台。操作系统级别的 Chrome OS 和 Android;app 级别的 web app、PC app、Mac app、Android app 和 iOS app;常规 web 页面的桌面版和移动版。
让这些产品有着同样优良的设计和操作体验自然是 Quantum Paper 的首要任务。在 app 和 web这两个级别的产品对 Google 绝对不是一件难事,从 Google I/O 2014 和 World Cup 2014 两个案例看,不管是桌面还是手机,web 还是 app 都有同样优秀的表现。在操作系统级别,如何统一 Chrome OS 和 android 的设计才是终极难题,目前我们还没有看到相关的信息, Quantum Paper 在这方面的解决方案非常值得期待。
图:World Cup 2014 的界面在大屏幕和小屏幕上的展现一脉相承
2、Google vs Android
Google 和 Android 还没有真正走到一块去,起码从外界看是这样。Google 和外界又都知道他们最终需要走到一块去,他们在等待一个时机,这个时机就是双方都有一个稳定的状态。
如前面提到,Google 的其他产品在设计方面在不停的折腾后已经渐入佳境,并处于一个比较稳定的状态。Android 这边情况也类似,从 4.0 开始也停止了之前频繁变化的状况,之后的更新都是在 4.0 的基础上做更深入的改进,比较类似 iOS 发展路径。
另外一方面, Google apps 和 Android 的结合也日益紧密,比如无处不在的 Google 搜索入口,Google Now 成为 launcher 的首屏,这将使得 Google 和 Android 的一致化工作会得以更加平滑。
更有细心的网友大胆断定 World Cup 2014 for Goolge Now 是 Android 5.0 的首张截图,Quantum Paper 的发布非常有望成为 Google 和 Android 一致化标志。
3、设计框架 vs 设计规范
Quantum Paper 很可能会跟他的先驱 —— 去年 Google I/O 上介绍给大家的 Polymer 项目一样作为一个设计框架开放给所有开发者使用。比起 Polymer,Quantum Paper 可把这些跨平台的优雅设计从 web 拓展到 Android 和 iOS 的 native UI。
比起设计规范,设计框架除了告诉开发者界面应该看上去是什么样子,还会告诉开发者如何轻易实现出这些界面。设计框架将同时面向设计师和工程师,让工程师完成设计及让设计师完成界面的开发成为可能。设计框架可以提升效率和设计质量,使得设计能力/界面开发能力较弱的开发者也可以拥有中规中矩并适应各个平台的设计输出。
4、Google vs Apple
作为殊途同归的两家公司,Google 和 Apple 这两家公司不可避免地又要就这个话题被放在一起讨论。
Apple 一直以来就是一家以设计见长的公司,可以说在设计方面 iOS 赢在了起跑点。深思熟虑的系统架构和设计规范,友好的开发环境,没有机型适配和设备硬件落伍问题的困扰,让 iOS 上的 app 在视觉设计和交互体验上有着出色的表现,开发者在设计上的投入也容易得到正面的回报。
在 Android 上的状况则不尽人意,上进的开发者会投入额外的精力来针对 Android 做设计,但表现还是明显弱于自家 app 在 iOS 上的表现。更有很多开发者,包括很多大型开发者,直接将 iOS 的设计照搬到 Android 上,使得 Android 的处境相当尴尬。
Google 仍有优势:
·Android 一直以来强调的开放性,使得很多在 iOS 上无法实现的 app 可以在 Android 实现
·Google 自身的业务向 iOS 的渗透很强,Google 在 iOS 上的 app 设计质量相当高,用户数量也相当庞大,可以说所有的
·iOS 用户都是 Goolge 的用户,而很大一部分 Android 用户不是 iOS 用户
·Android 用户在数量上具有优势
Google 希望通过 Quantum Paper 来改善 Android 在设计上的尴尬局面:
·在提升视觉精细度的同时主动向 iOS 靠拢,尽量减少设计方面的差异,产品在两个平台上采取同样设计(或转换成本极低的设计)成为可能,大幅节约开发者的成本,对用户来讲也是好事
·用 Google 自家在 iOS 的应用作为优秀展示案例,告诉其他开发者,Quantum Paper 这套设计框架是很靠谱的
·开放 Quantum Paper 给第三方开发者使用,凭借少量投入即可拥有优良的跨平台设计方案的优势拉拢更多开发者
简单说就是 Google 本着一统江湖的想法,不再刻意去做差异化,而试图把两个平台的设计模式推动到同一个新的方向,这个方向介于现在的 Android 和 iOS 之间,并且拥有优秀的视觉风格和可用性。
写在后面
Quantum Paper 意味着 Google 在设计上的努力和野心。作为开发者,我们期待看到 Google 如何跟 Android 走到一起,也期待看到在 Google 和 Apple 的竞争中开发者和用户如何得到更多的好处。我们关心 Google 是否能够通过此举扭转 Android app 设计上的劣势,也关心 Google 能否借助 Quantum Paper 提升整个行业的设计质量和界面开发效率。希望这些问题从 Quantum Paper 的发布开始,渐渐得到解答。
附:豌豆荚 x Quantum Paper
好文章,需要你的鼓励